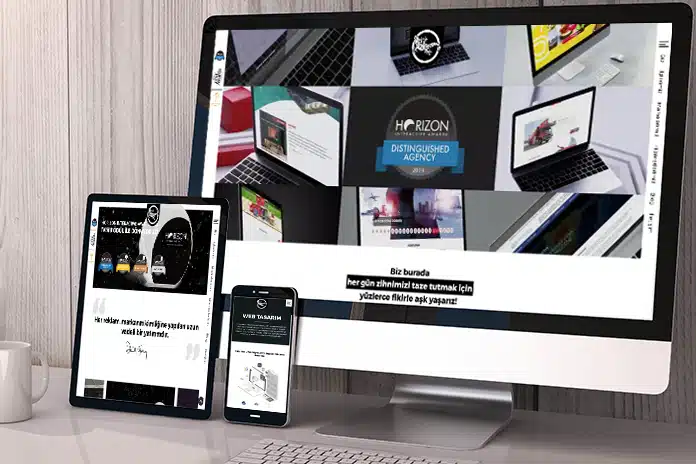
Günümüzde internet kullanımının büyük bir bölümü mobil cihazlardan gerçekleşmektedir. Akıllı telefonlar, tabletler, dizüstü bilgisayarlar ve masaüstü bilgisayarlar arasında sorunsuz bir deneyim sunmak, web tasarımının en temel gerekliliklerinden biri haline gelmiştir. İşte tam da bu noktada, responsive web tasarım devreye girer. Responsive web tasarım, bir web sitesinin farklı cihazlara ve ekran boyutlarına uyum sağlamasını sağlayan modern bir tasarım yaklaşımıdır. Bu sayede, kullanıcılar hangi cihazı kullanırsa kullansın, en iyi deneyimi elde ederler.
Responsive web tasarım, esneklik ve uyumluluk prensipleri üzerine kuruludur. Web siteleri, CSS medya sorguları, esnek grid yapıları ve ölçeklenebilir görseller sayesinde farklı ekran boyutlarına sorunsuz bir şekilde adapte olur. Böylece, bir web sitesinin tek bir versiyonu oluşturulur ve tüm cihazlarda aynı kalitede görüntülenmesi sağlanır.
Responsive web tasarımın temel avantajlarından biri, kullanıcı deneyimini iyileştirmesidir. Mobil uyumlu olmayan bir web sitesi, küçük ekranlarda düzgün görüntülenmez, içerik erişimi zorlaşır ve kullanıcıların sitede daha az vakit geçirmesine neden olur. Bu da dönüşüm oranlarının düşmesine sebep olabilir. Responsive tasarım ile web sitesi, her cihazda kolayca gezilebilir ve okunabilir bir yapıya kavuşur.
SEO açısından da responsive tasarım büyük bir öneme sahiptir. Google, mobil uyumlu web sitelerini arama motoru sonuçlarında daha üst sıralara taşımaktadır. Bu da web sitesinin organik trafik elde etmesini kolaylaştırır. Ayrıca, responsive tasarım sayesinde farklı cihazlara yönelik ayrı ayrı web siteleri oluşturma ihtiyacı ortadan kalkar. Böylece, tek bir web sitesi üzerinde SEO çalışmalarını yürütmek daha kolay hale gelir.
Teknik olarak responsive tasarımın temel unsurları arasında esnek grid yapıları bulunur. Grid yapıları, sayfanın farklı bölümlerinin belirli oranlarda ölçeklenmesini sağlar. Böylece, bir web sitesi bir masaüstü ekranda geniş bir yapıya sahipken, mobil cihazlarda dar bir görünüm kazanabilir. CSS medya sorguları ise ekran boyutuna göre belirli CSS kurallarının devreye girmesini sağlar. Örneğin, büyük ekranlarda yatay bir menü görüntülenirken, mobil cihazlarda bu menü otomatik olarak açılır kapanır bir forma dönüşebilir.
Görseller de responsive tasarımın önemli bir parçasıdır. Büyük ve ağır görseller, mobil cihazlarda yavaş yüklenebilir ve kullanıcı deneyimini olumsuz etkileyebilir. Responsive tasarım, görsellerin farklı ekran boyutlarına uygun olarak ölçeklenmesini ve optimize edilmesini sağlar. Böylece, sayfa yüklenme hızı artırılır ve kullanıcıların sitede kalma süresi uzatılır.
Responsive web tasarımın bir diğer avantajı da bakım kolaylığıdır. Geleneksel yöntemlerde mobil uyumlu ayrı bir web sitesi oluşturmak gerekebilir. Ancak responsive tasarım ile tek bir kod yapısı kullanılarak tüm cihazlara uygun bir web sitesi oluşturulabilir. Bu da güncellemelerin ve bakım süreçlerinin daha kolay ve verimli bir şekilde gerçekleştirilmesini sağlar.
İşletmeler için responsive web tasarımın önemi her geçen gün artmaktadır. Özellikle e-ticaret siteleri, müşteri kitlesine en iyi alışveriş deneyimini sunabilmek için responsive tasarımı benimsemek zorundadır. Kullanıcıların ürünleri rahatlıkla inceleyebilmesi, sipariş verebilmesi ve ödeme işlemlerini sorunsuz bir şekilde gerçekleştirebilmesi için mobil uyumluluk büyük bir gerekliliktir.
Sonuç olarak, responsive web tasarım günümüz internet dünyasında vazgeçilmez bir standart haline gelmiştir. Kullanıcı deneyimi, SEO, bakım kolaylığı ve esneklik açısından büyük avantajlar sunan bu tasarım anlayışı, her ölçekteki işletme ve bireysel kullanıcılar için önemli bir yatırımdır. Web sitelerinin her cihazda mükemmel görüntülenmesini sağlamak ve kullanıcıların ihtiyaçlarını karşılamak için responsive tasarımın temel prensiplerine uygun hareket edilmelidir. Teknolojinin hızla geliştiği günümüzde, mobil uyumlu ve duyarlı web siteleri oluşturan işletmeler, rekabet avantajı elde ederek dijital dünyada başarılı bir konuma ulaşabilirler.